There are a plethora of various file types used for saving digital images. Each of which has a time and place for proper use. A basic understanding of these file types will make working with your designer or digital marketer go a bit more smoothly. Knowing what files to give a vendor for production can save valuable time and help with quick turnaround.
Vector vs. Rasterize

There are two main ways we can digitally convey visual information. Providing the correct file to a vendor or a new design/marketing agency can mean the difference between your logo or graphic appearing crisp and clear, or fuzzy and pixelated.
 Vector Images
Vector Images
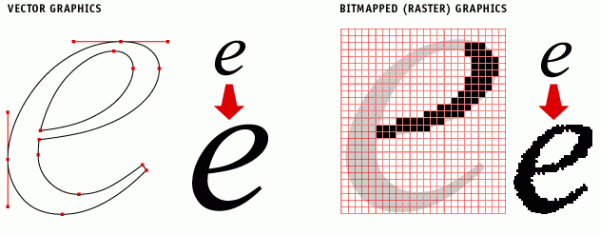
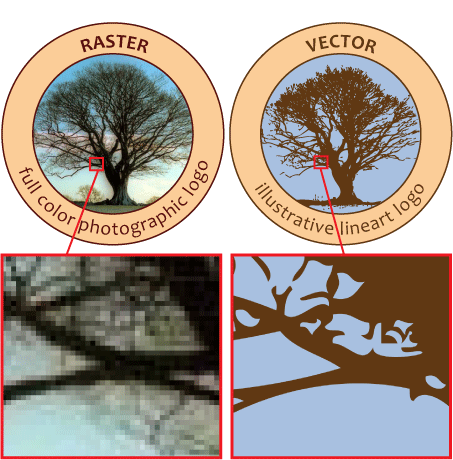
Vector graphics are created from points, lines, shapes and curves that are based on mathematical formulas. These elements are filled with color, blends, tints or gradients, and lines have a stroke attribute such as a solid or dashed line with different thicknesses and colors.[1] Since the bulk of this visual information is made up of simply a few specific points, vector files can be scaled to any size and maintain visual integrity. These files are perfect for logos, digital illustrations, icons, and any other image that is made up of large areas of flat color or colored gradients. However, since these files contain visual information limited to just a few points, very detailed graphics such as photographs can not be displayed this way.
Rasterized Images
A rasterized image is made up of many small dots, or “pixels.” These pixels are presented in various colors and are arranged to show highly detailed images. This is similar to how every digital screen displays visual information. If you stand very close to a TV, especially an older TV, you’ll see hundreds of tiny dots. Because these images are made up of specific dots in specific sizes, there is no way to make a rasterized image appear of high quality at a size any larger than it already is. Making one of those images larger only enlarges the pixels which makes them more visible to the naked eye. Wen you can begin to see those individual pixels, the images appear blurry and of low quality.
DPI and PPI
DPI and PPI are measurements of an images resolution. These numbers refer to the measurement of pixels (PPI) or dots (DPI) in a square inch. For example, if an image is at 300 DPI, the image contains 300 pixels in every square inch of the visual area. DPI is a term used in the printing industry where these dots are physically printed onto paper or other material. Just like looking very closely at a digital screen, if you look at a printed piece under a magnifying glass, you’ll notice hundreds of tiny dots. PPI is essentially the same measurement referring to the number of pixels arranged in a square inch on a screen.
High-Res Images
High-resolution Images are simply images that will appear sharp and of high quality when produced at their maximum size. Since vector images can be scaled to any size, a vector image is always considered hi-res. Rasterized images have recommended sizes for print and digital reproduction.
Print: The recommended size for an image to appear of hi-quality in print is 300 DPI. If you want to print an image at full size on a 4”x6” postcard, we would need that image to have 300 dots per inch when reproduced at 4”x6.” If we are going to crop in on or enlarge a portion of that image, we would want something even larger.
Digital: The recommended size for an image to appear of hi-quality in digital presentation is 72 PPI. The same principles apply as in print.
File Types
Now that we know the two main ways images are reproduced, we can better understand what various file types display that information.
Original Working Files
These are files that are native to the software that was used to create them. These files contain more information than just visually presenting the image. Industry standard design software is very complex and feature rich. These files maintain the information used to create, customize, and edit graphics, photographs, layout, websites, etc. You will almost always need industry standard design software to view, open, and edit these files. The current standard for creating, designing, and editing images are the files found in the Adobe Creative Suite / Creative Cloud. These working files are usually:
- Adobe Illustrator (.ai) for vector images
- Adobe Photoshop (.psd) for rasterized images
- Adobe Indesign (.indd) for professionally designed text heavy and multi-page layouts.
Vector File Types
- EPS: Adobe’s EPS format (Encapsulated PostScript) is perhaps the most common vector image format. It is the standard interchange format in the print industry. It is widely supported as an export format, but due to the complexity of the full format specification, not all programs that claim to support EPS are able to import all variants of it. Adobe Illustrator and recent versions of CorelDRAW have very good support for reading and writing EPS. Ghostview can read it very well but does not have any editing capabilities. Inkscape can only export it.
- AI: The native format of Adobe Illustrator is the AI format (Adobe Illustrator Artwork), a modified version of the older EPS format. The AI format is fairly widely supported, but is less ubiquitous than the EPS format, and most programs that read AI can also read EPS.
- PDF: Adobe’s PDF format (Portable Document Format) is very widely used as a general purpose platform-independent document format. And while it is not exclusively used as such, it is also a very good vector image format. Adobe gives away the Acrobat PDF reader, but sells the tools required to create PDF files (third party tools that perform the same task are also for sale). Those tools work with any program that is able to print. Support for reading and editing PDF files is much more limited. Note: while PDF files do maintain vector images, they also often embed rasterized images as well.
Rasterized File Types
- JPEG/JPG: One of the most widely-used image formats is the JPEG format (Joint Photographers’ Expert Group). This format has excellent compression characteristics and has the nice feature that the user may specify what level of compression they desire, trading off fidelity for file size. We do not recommend using JPEG files for rasterized vector art, as the compression artifacts substantially degrade the quality of the image near edges.
- PNG: The best of the lossless image formats is called PNG (Portable Network Graphics). This format is widely supported by web browsers and image viewers/editors. Vector Magic recommends using the PNG format when storing logos as bitmaps.
- BMP: There are actually several BMP formats (BitMaP). Windows and Macintosh have their own formats, both of which are called BMP. Most modern image editing tools are able to read both. In any case, all of the variants of BMP should be avoided when possible, as they use little to no compression and consequently, have unnecessarily large file sizes.
- TIFF/TIF: This format (Tagged Image File Format) is used to store raw bitmap data by some programs and devices such as scanners. This format comes in a compressed and an uncompressed variant. The former is comparable to PNG, while the latter is more like BMP. Using the uncompressed variant is not advised.
- PSD: A .PSD file is a layered image file used in Adobe PhotoShop. PSD, which stands for Photoshop Document, is the default format that Photoshop uses for saving data. PSD is a proprietary file that allows the user to work with the images’ individual layers even after the file has been saved.
When In Doubt?
A general best practice tip: Always give your designer the highest quality, largest DPI/PPI images that you can. Allow your designer to re-size and crop those images as needed. Go ahead and send everything that you have. Often a client decides not to send a file that they can’t open or view, but many times those files require specific software and are the best quality to work with. Also, designers are really friendly nerds who love to give you the best tips. Just give one of us a call and we’ll help figure out the best file type for the job.
Sources:
https://www.visiondesign.com/what-is-a-vector-art-file/
http://vectormagic.com/support/file_formats
https://signalizenj.wordpress.com/2015/01/29/vector-vs-raster/
I have over 10 years in design and identity development for businesses. I joined Hot Dog Marketing in 2013 as branding specialist focusing on new small business and start ups. I love my beer, my dog Brew, Batman and anything Lego.