
How do you communicate what’s most important on your website?
Did you know you can use design concepts to do this?
An essential task of a graphic designer is to present visual information in an organized manner. Well executed visual communication leads a viewer through content in an intended order of importance. Content can consist of any combination of paragraphs of text, headers, titles, bullet points, icons, illustrations, photos, video, etc.
Content elements are given importance using one of the most important fundamentals of design: visual hierarchy.
Visual Hierarchy
This is the organization and presentation of content to give various elements an order of importance.
What element should a viewer see first on a page? Then what comes next? And then after that?
Hierarchy guides the viewer from one area of a design to the next. When executed successfully, the viewer’s eye flows in conjunction with the content’s messaging. If too many elements are given equal importance, the design will seem stagnant and the viewer will get lost.
How to Communicate Importance in Design
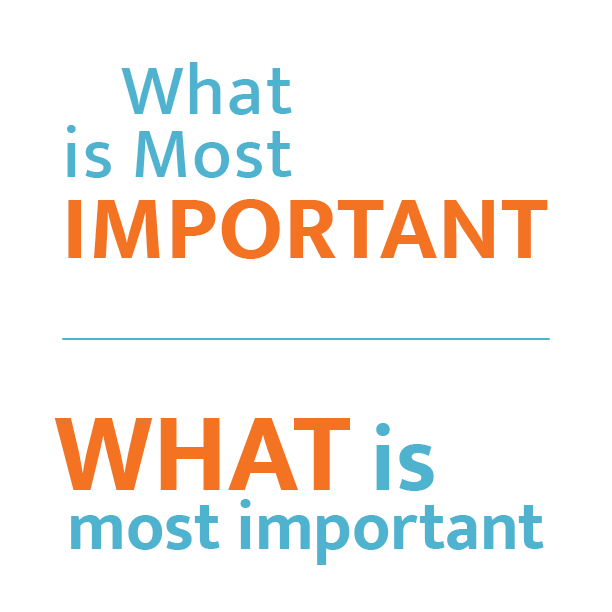
Importance can be given to elements in various ways. The easiest to understand is size.
A title of a newspaper article is much larger than the body text that follows. Many logos use an icon or symbol that is larger than the name of the company represented. Photos are often used to take up much more space on a page than the text included in the same design. All of these examples draw the viewer’s attention to the larger elements first, before viewing the rest of the content.
A contrast in size isn’t the only way to achieve visual hierarchy. Assign importance to items by using color, contrasting fonts, or simply with their position on the page. A logo might be incorporated into a layout at a smaller size than a large title. If that logo uses a bright color and is positioned at the top, center, of the page, the viewer will likely still notice it first before reading the title.

Where to Give Importance
Here is another example of why you’d want to implement visual hierarchy: when someone visits your website, what do you want them to see first?
Give the most importance to an impactful image and a strong headline including a call to action. This allows a viewer to quickly understand what your company does and how to get in touch with you. A paragraph of text may be given secondary priority to add more information.
When presenting content to a viewer, it’s important to arrange content in a way where the most important information is noticed quickly. In our fast-paced lives, we often don’t take the time to read everything on a website or a brochure. A well-crafted design that utilizes a strong visual hierarchy can still get your most important messages across without the need for the viewer to read every piece of content.
Want to learn more about crafting your business’s graphics or design to reflect a visual hierarchy? Let’s Chat!
I have over 10 years in design and identity development for businesses. I joined Hot Dog Marketing in 2013 as branding specialist focusing on new small business and start ups. I love my beer, my dog Brew, Batman and anything Lego.